Style Structure Overview
From Dreamwidth Notes
Contents
Graphical Structure Representations
The following graphical representations of DW style layouts were made by ![]() chagrined and introduced in a post in
chagrined and introduced in a post in ![]() dw_styles.
dw_styles.
Tabula Rasa and Descendents
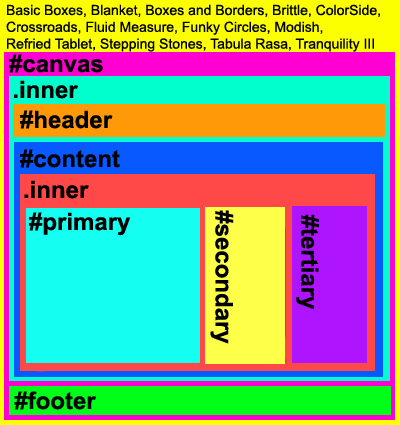
The graphical structure for the Tabula Rasa style and descendents, including Basic Boxes, Blanket, Boxes and Borders, Brittle, ColorSide, Crossroads, Fluid Measure, Funky Circles, Modish, Refried Tablet, Stepping Stones, and Tranquility III.
If you want a more detailed background of the CSS behind Tabula Rasa (with many details relevant for most styles), see S2 CSS.
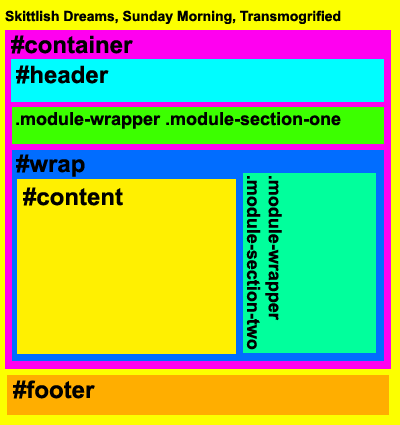
Transmogrified, Skittlish Dreams, Sunday Morning
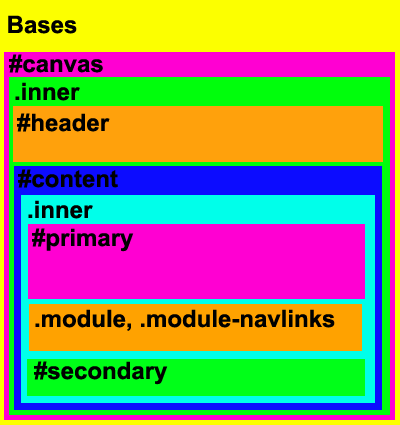
Bases
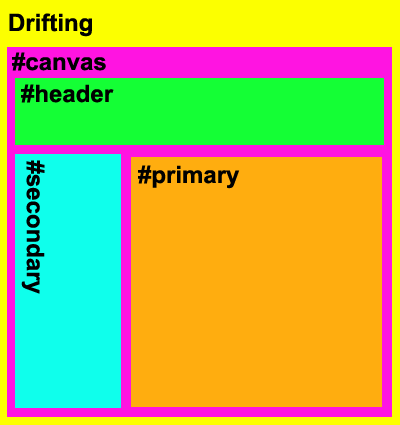
Drifting
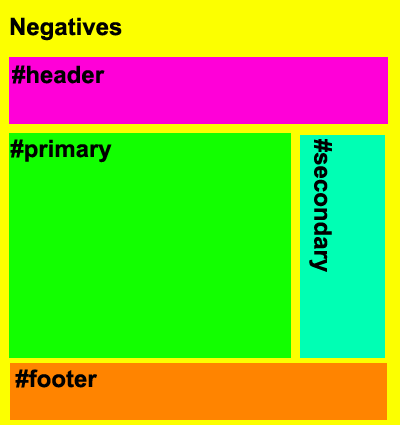
Negatives
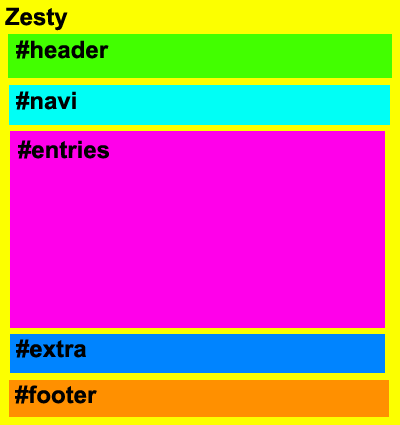
Zesty
Note: Zesty is very nonstandardized and not like the other core2 styles.