Difference between revisions of "Style Structure Overview"
From Dreamwidth Notes
Foxfirefey (Talk | contribs) |
Foxfirefey (Talk | contribs) (→Zesty) |
||
| (One intermediate revision by the same user not shown) | |||
| Line 6: | Line 6: | ||
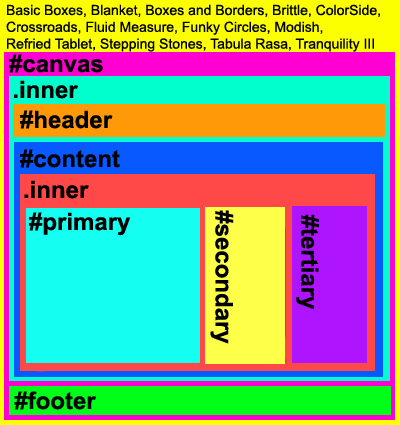
The graphical structure for the Tabula Rasa style and descendents, including Basic Boxes, Blanket, Boxes and Borders, Brittle, ColorSide, Crossroads, Fluid Measure, Funky Circles, Modish, Refried Tablet, Stepping Stones, and Tranquility III. | The graphical structure for the Tabula Rasa style and descendents, including Basic Boxes, Blanket, Boxes and Borders, Brittle, ColorSide, Crossroads, Fluid Measure, Funky Circles, Modish, Refried Tablet, Stepping Stones, and Tranquility III. | ||
| + | |||
| + | If you want a more detailed background of the CSS behind Tabula Rasa (with many details relevant for most styles), see [[S2 CSS]]. | ||
[[Image:Structure_tabula_rasa_and_descendents.gif|alt=(#canvas(.inner(#header #content(.inner(#primary #secondary #tertiary)))#footer))]] | [[Image:Structure_tabula_rasa_and_descendents.gif|alt=(#canvas(.inner(#header #content(.inner(#primary #secondary #tertiary)))#footer))]] | ||
| Line 26: | Line 28: | ||
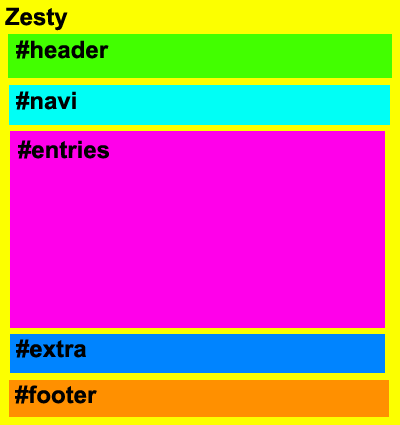
=== Zesty === | === Zesty === | ||
| + | |||
| + | Note: Zesty is very nonstandardized and not like the other core2 styles. | ||
[[Image:Structure zesty.gif|alt(#header #navi #entries #extra #footer)]] | [[Image:Structure zesty.gif|alt(#header #navi #entries #extra #footer)]] | ||
[[Category: Styles]] | [[Category: Styles]] | ||
Latest revision as of 04:20, 16 May 2011
Contents
Graphical Structure Representations
The following graphical representations of DW style layouts were made by ![]() chagrined and introduced in a post in
chagrined and introduced in a post in ![]() dw_styles.
dw_styles.
Tabula Rasa and Descendents
The graphical structure for the Tabula Rasa style and descendents, including Basic Boxes, Blanket, Boxes and Borders, Brittle, ColorSide, Crossroads, Fluid Measure, Funky Circles, Modish, Refried Tablet, Stepping Stones, and Tranquility III.
If you want a more detailed background of the CSS behind Tabula Rasa (with many details relevant for most styles), see S2 CSS.
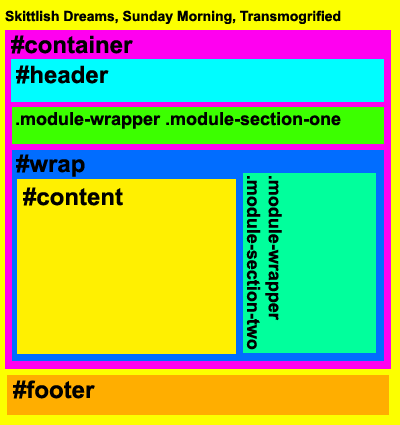
Transmogrified, Skittlish Dreams, Sunday Morning
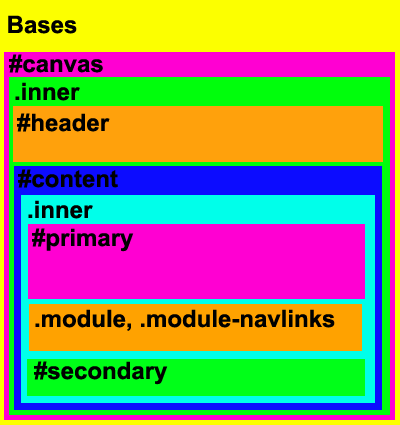
Bases
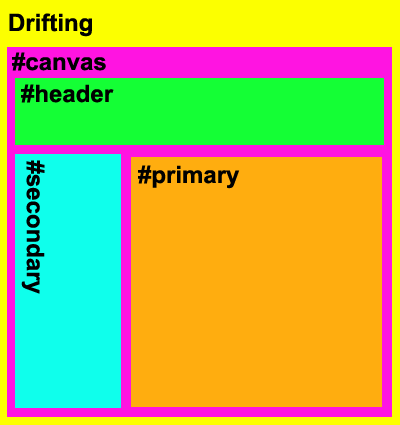
Drifting
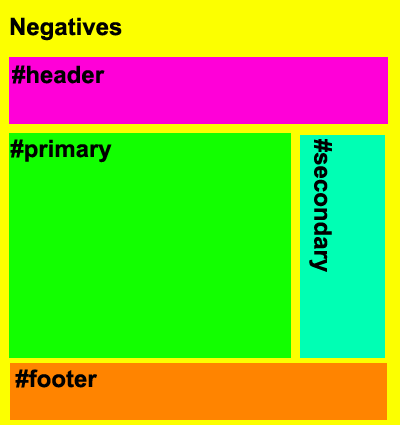
Negatives
Zesty
Note: Zesty is very nonstandardized and not like the other core2 styles.