Difference between revisions of "Style Structure Overview"
From Dreamwidth Notes
Foxfirefey (Talk | contribs) |
Foxfirefey (Talk | contribs) (→Graphical Structure Representations) |
||
| Line 6: | Line 6: | ||
The graphical structure for the Tabula Rasa style and descendents, including Basic Boxes, Blanket, Boxes and Borders, Brittle, ColorSide, Crossroads, Fluid Measure, Funky Circles, Modish, Refried Tablet, Stepping Stones, and Tranquility III. | The graphical structure for the Tabula Rasa style and descendents, including Basic Boxes, Blanket, Boxes and Borders, Brittle, ColorSide, Crossroads, Fluid Measure, Funky Circles, Modish, Refried Tablet, Stepping Stones, and Tranquility III. | ||
| + | |||
| + | If you want a more detailed background of the CSS behind Tabula Rasa (with many details relevant for most styles), see [[S2 CSS]]. | ||
[[Image:Structure_tabula_rasa_and_descendents.gif|alt=(#canvas(.inner(#header #content(.inner(#primary #secondary #tertiary)))#footer))]] | [[Image:Structure_tabula_rasa_and_descendents.gif|alt=(#canvas(.inner(#header #content(.inner(#primary #secondary #tertiary)))#footer))]] | ||
Revision as of 23:15, 18 February 2010
Contents
Graphical Structure Representations
The following graphical representations of DW style layouts were made by ![]() chagrined and introduced in a post in
chagrined and introduced in a post in ![]() dw_styles.
dw_styles.
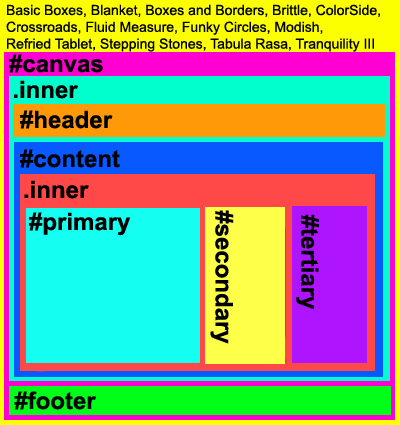
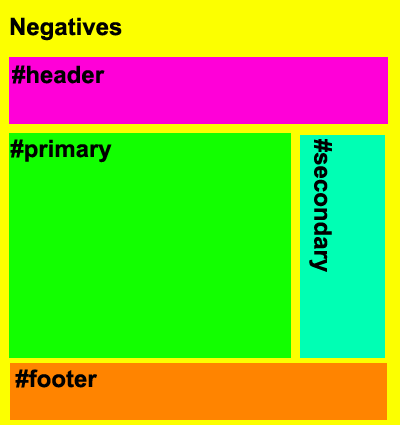
Tabula Rasa and Descendents
The graphical structure for the Tabula Rasa style and descendents, including Basic Boxes, Blanket, Boxes and Borders, Brittle, ColorSide, Crossroads, Fluid Measure, Funky Circles, Modish, Refried Tablet, Stepping Stones, and Tranquility III.
If you want a more detailed background of the CSS behind Tabula Rasa (with many details relevant for most styles), see S2 CSS.