Difference between revisions of "S2 CSS"
Foxfirefey (Talk | contribs) (→Brief list of guides and resources) |
|||
| (19 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | = Overview = | |
| − | + | Dreamwidth styles are designed to be mostly customizable via CSS, with many classes built into the core of the style system. Please note that this CSS documentation centers around documenting the core system; the plain version of which is called Tabula Rasa. (However, many classes will be available in all core2 styles; other layouts will mainly have only a different page structure.) | |
| − | + | You can apply the plain version of Tabula Rasa to your style [http://www.dreamwidth.org/customize/?layoutid=551 here], as well as choose a layout type. Then, you can customize the CSS for you style [http://www.dreamwidth.org/customize/options?group=customcss in the custom CSS section of the wizard], where you can choose to not used the default CSS if you want to start entirely from scratch. Alternatively, you can use the [http://www.dreamwidth.org/customize/advanced/ Advanced Customization Area] if you are familiar with that system--read the [[S2 Guide]] for more information. | |
| − | + | The overall structure of a page has everything inside a #canvas div. The main sections of the page are #header, #content, and #footer. Inside #content are #primary, which contains the entries or other main content of the page, while #secondary and #tertiary contain modules. | |
| − | + | == Brief list of guides and resources == | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | * We have a basic [[CSS tutorial]] for those who are new to it, or could use some pointers. | |
| + | * You can use [[Browser Developing Tools]] to experiment and inspect HTML and CSS | ||
| + | * There's also a list of [[style flairs you can do with core2 CSS classes]] can give you starter ideas about the kinds of things you can do with the available classes. | ||
| − | = | + | = Documentation of ids and classes = |
| − | * | + | * [[S2 CSS: High level layout ids and classes]] -- classes and IDs that should be found on all pages of a journal. |
| − | * | + | * [[S2 CSS: Entry ids and classes]] -- for entries on Recent, Reading, Entry, and Day pages. |
| + | * [[S2 CSS: Recent and Reading page ids and classes]] -- For the reading page and the main journal page. | ||
| + | * [[S2 CSS: Entry page ids and classes]] -- For pages viewing a single entry. | ||
| + | * [[S2 CSS: Module ids and classes]] -- For sections of the page that contain [[Style Modules|modules]]. | ||
| + | * [[S2 CSS: Tag page ids and classes]] -- for the page listing all tags | ||
| + | * [[S2 CSS: Archive pages ids and classes]] -- for year, month, and day pages | ||
| + | * [[S2 CSS: Navigation Bar ids and classes]] -- Note: styling these might not feasible in all instances, as some people have accessibility issues with custom nav bar styling. | ||
| + | * [[S2 CSS: Dynamic popup ids and classes]] -- for the contextual popup and tracking popups. | ||
| − | = | + | = Basic Structural Representation = |
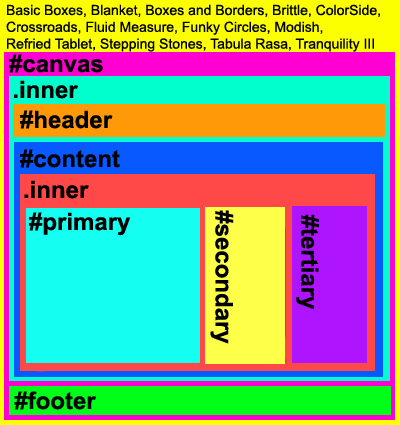
| − | + | The basic graphical structure for the Tabula Rasa style and descendents, including Basic Boxes, Blanket, Boxes and Borders, Brittle, ColorSide, Crossroads, Fluid Measure, Funky Circles, Modish, Refried Tablet, Stepping Stones, and Tranquility III. You can see structures for other layouts on [[Style Structure Overview]]. | |
| − | + | ||
| − | + | ||
| − | = | + | [[Image:Structure_tabula_rasa_and_descendents.gif|alt=(#canvas(.inner(#header #content(.inner(#primary #secondary #tertiary)))#footer))]] |
| − | |||
| − | |||
| − | |||
| − | + | [[Category: S2 CSS]] [[Category: Styles]] | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | [[Category: Styles]] | + | |
Latest revision as of 22:44, 31 January 2020
Contents
Overview
Dreamwidth styles are designed to be mostly customizable via CSS, with many classes built into the core of the style system. Please note that this CSS documentation centers around documenting the core system; the plain version of which is called Tabula Rasa. (However, many classes will be available in all core2 styles; other layouts will mainly have only a different page structure.)
You can apply the plain version of Tabula Rasa to your style here, as well as choose a layout type. Then, you can customize the CSS for you style in the custom CSS section of the wizard, where you can choose to not used the default CSS if you want to start entirely from scratch. Alternatively, you can use the Advanced Customization Area if you are familiar with that system--read the S2 Guide for more information.
The overall structure of a page has everything inside a #canvas div. The main sections of the page are #header, #content, and #footer. Inside #content are #primary, which contains the entries or other main content of the page, while #secondary and #tertiary contain modules.
Brief list of guides and resources
- We have a basic CSS tutorial for those who are new to it, or could use some pointers.
- You can use Browser Developing Tools to experiment and inspect HTML and CSS
- There's also a list of style flairs you can do with core2 CSS classes can give you starter ideas about the kinds of things you can do with the available classes.
Documentation of ids and classes
- S2 CSS: High level layout ids and classes -- classes and IDs that should be found on all pages of a journal.
- S2 CSS: Entry ids and classes -- for entries on Recent, Reading, Entry, and Day pages.
- S2 CSS: Recent and Reading page ids and classes -- For the reading page and the main journal page.
- S2 CSS: Entry page ids and classes -- For pages viewing a single entry.
- S2 CSS: Module ids and classes -- For sections of the page that contain modules.
- S2 CSS: Tag page ids and classes -- for the page listing all tags
- S2 CSS: Archive pages ids and classes -- for year, month, and day pages
- S2 CSS: Navigation Bar ids and classes -- Note: styling these might not feasible in all instances, as some people have accessibility issues with custom nav bar styling.
- S2 CSS: Dynamic popup ids and classes -- for the contextual popup and tracking popups.
Basic Structural Representation
The basic graphical structure for the Tabula Rasa style and descendents, including Basic Boxes, Blanket, Boxes and Borders, Brittle, ColorSide, Crossroads, Fluid Measure, Funky Circles, Modish, Refried Tablet, Stepping Stones, and Tranquility III. You can see structures for other layouts on Style Structure Overview.